The Client(s)
Say goodbye to dead zones
Vilo Living is a mesh router solution designed to provide reliable coverage for Internet service providers and consumers. Vilo’s goal is to eliminate dead zones in customers' homes and improve overall network coverage. In this case study, we will examine the mobile redesign of its current application. The challenge was to effectively incorporate user research to help mitigate our design/ risk decisions. The results of this project will be discussed in order to provide insight into the benefits and effectiveness of this solution.
The Challenge
“How can we redesign our app so we can uncover and solve our users painpoints?”
During the project kick-off phase, the team consisted of the CEO, product manager and myself. This collaboration allowed for a clear understanding of the requirements and goals and even restraints for the product launch.
After reviewing our project requirements, the team and I decided to proceed with redesigning the app, but in a thoughtful and practical manner. This includes implementing the redesign in phases, taking into account our development resources, and avoiding drastic changes that may be overwhelming for our current users.
Initially we wanted to redesign whole experience, but for sake of time and resources we had in China/ amount of projects that Vilo had involving the dev team, we decided to only focus on phases of the app.
Goal
〰️
Goal 〰️
Understanding our users pain points so we can redesign the Vilo app so that it is modern, up to date, and centric around our users needs.
Current UI
Understanding our product
After our kick off meeting with the team, I then tested the current UI flows to understand our full set up/ setting up a package flow to find any opportunities for improvements with its current design.
Competitive Analysis
Set up flow, adding a new device
During the competitive analysis, I referenced our competitors TP Link- Deco and Eero on both their set up flow and adding a sub device to their existing network. One thing that stood out to me during this competitive analysis was that TP link had micro interactions that when a device was pairing, connecting to the cloud, and even authenticating.
Existing Data
Lanhua & Axure
During the project, If was handed off two different design files. One file from Axure, and one from Lanhua. I later in the project received sketch files from the old designer, but we can cover that as the story continues.
During the project hand off stage the previous designer handed over a lot of resources that was in a different language which made it difficult to understand, so I crossed referenced with Google translate, and the original app on my phone to make sure I pulled the right pages for the current UI page I was working with.
Zen Desks Quantitative Data
During the usability/ research phase, I also gathered data from Zen desk, and was able to gather some valuable insights. Going through the quantitative data, one thing I noticed was that users were having issues around general uses in the app, setting up the Vilo, creating their SSID/ password, and having trouble meshing their system ( Set up different/ same packaging. This was great for us because it also provided me insight outside of my usability test findings to really give our designs a great start.
Usability testing
Hard time setting up Vilo, hard time setting up meshing router system.
To better understand our user pain points, I started with conducting usability testing. During the usability testing phase, I tested with a total of 8 users. 4 super users, and 4 new users. We tested with these 2 demographics of users to understand 2 different perspectives. The super users were intended to act as Internet service provider (ISP) and the new users were intended to act as general users. We conducted usability testing in an in person enviornment because for one, it was hard to see their mobile screen while demonstrating the desks while remote, and for 2 when setting up a new/ exisitng network it would be very hard to see. Our usability testing covered features throughout the whole app, but because we were doing the redesign in phases, we wanted to focus on setting up a new Vilo, adding to existing network, and also adding from a different package.
Insights we found during our usability test findings were that users had a hard time setting up Vilo, loading indications were not as intuitive or helpful, users did not understand how to set up a Sub-Vilo.
Design System
Unifying design files, in to a design system
After going through the files from the previous designers I then created a design system of the entire app to help unify the elements. I created things such as components, using features like auto layout. This was an extremely important part of the project because I needed to understand the sizing, layout, and even iconography of what we currently have. There were parts that were missing that I was not able to identify, older iterations and newer ones both in a different language. Running in to this road block I referenced the Vilo’s mobile app its self to help unify the designs.
User Flow
User flow break down
Based on the user interview’s and data found in Zendesk, a lot of our data pointed at these pain points within our app.
Manual set up flow ( Current Android Flow)
Set up new Vilo
Different package
Same package
Wireframe
Manual Set up is the current Android Flow
Redesigning the set up flow, we went with the manual setup/ Android flow because currently for the IOS devices, the scan to automatically set up was working just fine but when users would select manually set up, they would encounter a different experience. This as a business is what we wanted to tackle and where we wanted to spend most of our time redesigning.
Same Package Flow
In the current same package flow, we gathered insights from our usability testing and Zendesk data to help build this out. Insights we found were that users were confused if their Sub- Vilo paired because the there was not really any indication that it paired, and also users who were setting up, a lot of them did not actually put the Sub Vilo and main Vilo in close proximity for the mesh capability to work.
Different Package
For the different package flow, we gathered insight from usability testing and data from Zen desk and we discovered many users had difficulty with the placement guide and placing the device too far away from the Main Vilo.
Iteration
Adding more interactions to help guide users through the onboarding experience
During the initial setup process, the majority of our users were able to successfully configure their Vilo devices, but we received some valuable feedback from them. When testing with advanced users, we discovered that the loading icons were not clear and took longer than 30 seconds to appear. This feedback was beneficial as it allowed me to identify potential issues and find ways to improve them. To make the app more user-friendly, we also added additional interactions to the setup process to kind of give a more fun and modern look and feel.
Iteration 2
Same Package Flow
As mentioned earlier from building off data to help with our design solutions; I also referenced back to the design system to help keep our design’s unified to the current design. I also adding a troubleshooting guide for users who got stuck, and also a success page in the flow to let users know they had confirmation that the paring was success. One thing I learned later on in the project was how the software confirmation was different in the different package flow. During the time, we were unable to actually give our users confirmation that the same package Vilo had paired, instead showing them they had paired and offering them troubleshooting guides to successfully pair their Vilo which ultimately could lead the user in to the different package flow.
Another thing key thing that was different in the same package flow was the “loop” our users kept running in to. In the current UI, users would navigate to screen 2 and select "Solid Amber Light Confirmed" and would end up back at the first screen. This caused major confusion with our usability test users as they were trying to set up, and had no confirmation that the Vilo was paired.
Iteration 3
Different Package flow
During the different package flow, data points had also pointed that when users were adding a Sub Vilo, the loading icons were not intuitive letting the users know how much time was left before pairing. This was an issue for users because some stated it took a lot longer than what the device usually takes to pair (30 seconds), so instead we changed the loading icons so they were intuitive and more user friendly.
Downstream churn
During the part where the team and I finalized the flows and designs, the previous designer had sent me their original sketch file which was a huge part project, because the components I had created were different sizes. This created a lot of downstream turn, due to different sizing of components, and even placement. Once that was finished, me and the product manager reviewed the flow and sent it off to dev team.
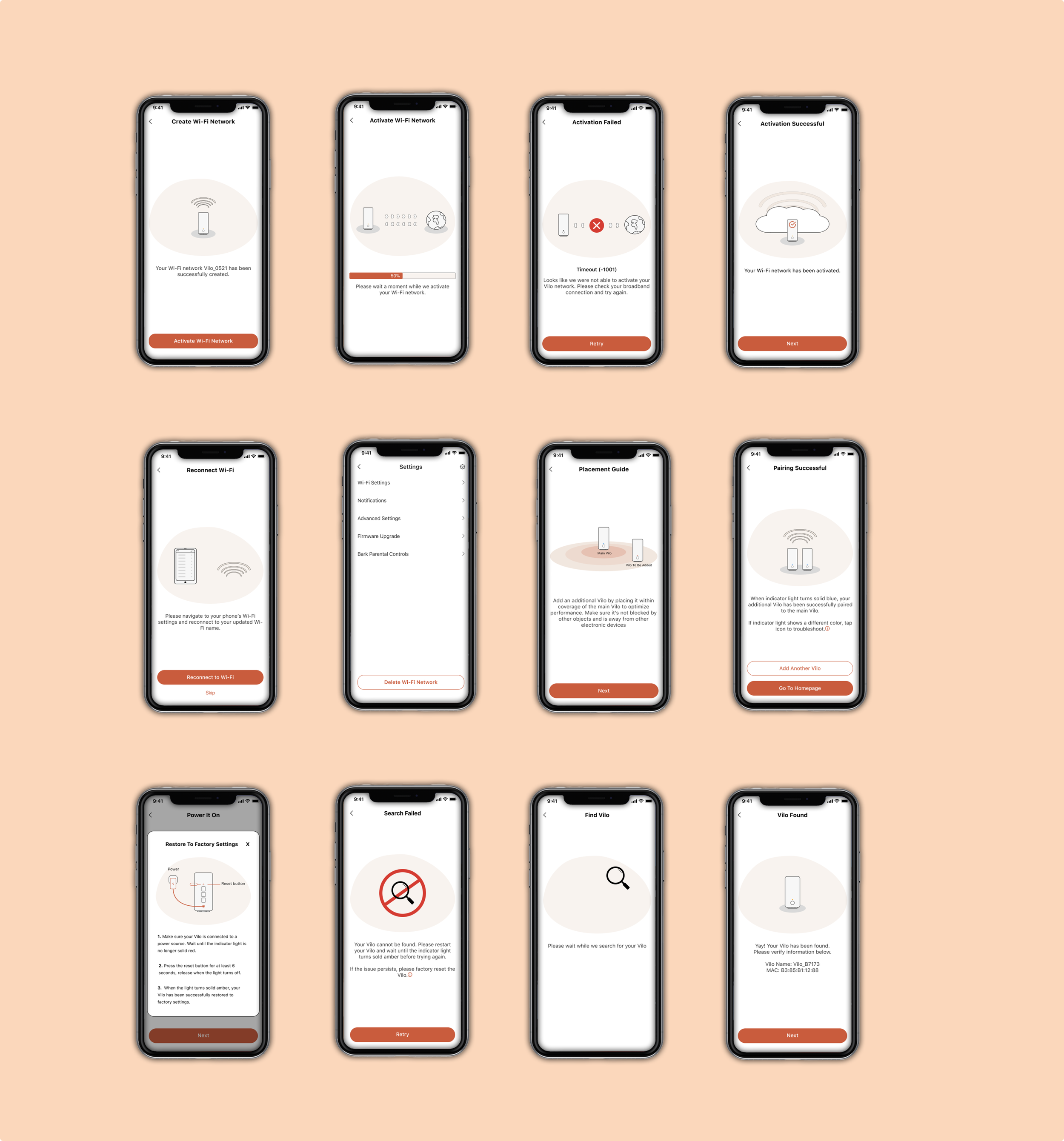
Final design
Figma file can be found here :)
In the final design of the Vilo app, we made several important updates to enhance the user experience. These updates include:
Changing the loading icons to be more clear and easily understood
Adding a placement guide to the first step of the interaction to help users understand the importance of placing the Sub-Vilo close to the main device, both for the separate package flow and different package flow
Adding alternative animations flows for unsuccessful scenarios
Incorporating the latest technology such as WiFi 6 and 5
Adding a troubleshooting guide to assist users during the setup process.
Measuring success
Creating new documentation for over all customer experience ( CX )
During the release of our beta version, I tested with the same users in and around the office and found that users enjoyed the upgrades we did. During the set up process, users from both the general and super users said ” wow this is great” when the animations appeared and also mentioned how they loved the little thing like the progress bar.
Another thing the team and I worked on was creating documentation on how users can best set it up their Vilo. We found that after releasing the articles, users still called and asked for help, but found that we were able to reduce our ticket count from 34, to 9 which is 27% . This was a significant win for us because we were able to help our customer support team not only be on the phone all day, but helping improve the proccess when users would call or email that they would have documentation to help send them.
Takeaways
Next steps:
Incorporate flow for Vilo 6
Challenges:
Language barrier between previous designs
Down steam churn when handed sketch file and making adjustments from previous design