The Client
Say goodbye to dead zones
Vilo Living is a mesh router solution designed to provide reliable coverage for Internet service providers and consumers. Our goal is to eliminate dead zones in customers' homes and improve overall coverage. In this case study, we will examine the integration of Vilo Living with Bark. The challenge was to effectively incorporate these two brands in a cohesive and concise manner. The results of this integration will be discussed in order to provide insight into the benefits and effectiveness of this solution.
Award winning parental controls
Bark is a parental control software that helps parents keep their children safe online by monitoring their online activity and setting limits on their internet usage. It uses artificial intelligence and machine learning to identify potential risks and alerts parents about them. Bark also allows parents to block certain websites and apps and set up custom notifications. Its goal is to help parents keep their children safe online while still allowing them to use technology and the internet in a responsible way.
The Challenge
“Integrating Bark Home parental control with Vilo”
During Kick off meeting:
During project kick off, I met with the CEO and product manger to understand what exactly we needed for our project. The project came with many challenges because of dev resources, the way the app was built, and also limitations of resources both on the dev team and time constraint.
In order to integrate Bark, we needed to put to put Bark in the firmware upgrade with a toggle switch because if it was turned on, it would make internet slow. We needed our users to be able to consciously toggle this button on there on will and also when leading in to the Bark log in page. This would be directed to the user by in app web experience.
Current UI
Vilo’s Current Parental Control
For the current UI, users must go to individual network page, select parental controls, add and select a device, and manage usage from there. Users are able to allow internet access, manager per device, and even block websites URL.
Design System
Building off of existing components
After going through the files from the previous designers I then created a design system of the entire app to help unify the elements. I created things such as components, using features like auto layout. This was an extremely important part of the project because I needed to understand the sizing, layout, and even iconography of what we currently have. There were parts that were missing that I was not able to identify, older iterations and newer ones both in a different language. Running in to this road block I referenced the Vilo’s mobile app its self to help unify the designs.
Competitive Analysis
Blocks categories, and managers per user.
To understand what exactly the difference in our product and what we wanted to integrate, I created a competitive analysis on Vilo and Bark parental controls and found these interesting differences.
User Flow
Understanding the different scenarios for our users.
During the user flow phase, we had to come up with different kinds of flows for the scenarios our users would encounter. Because the way Bark feature would be built, Bark would only be implemented by firmware upgrade, and toggling the button on within the settings, and during the new user flow. Toggling the Bark feature was a huge thing for us because during the time of the testing phase, we found that leaving the toggle button on would slow down the users internet connectivity. While communicating with the product manager and dev team, we were able to solve this issue by allow the users to toggle the button if they wanted to use the feature.
Going deeper in this phase, we also had to understand each edge case, and error case our users would encounter to help our dev team understand the different types of scenarios a typical user would face.
Persona
Mark Nathaniel | Internet Service Provider
His customers are the general users, owns ISP company, tech savy.
Goal: Being able to give his users more control of their Vilo
Pain points: Managing multiple networks at a time can be a lot for a single employee
Jim & Jan Michaels | Parents
Has kids, typically around 46 - 70 years of age.
Goal: Being able to manage their childs’ devices they own.
Pain points: Technology is a great thing, but is getting so hard to manage raising a kid during a digital era.
Wireframe
Understanding Each Flow, For Each Scenario
During the wireframe phase, I went off the user flows to help create each screen we needed to design. Initially our product manager said we needed just a happy path, but later down the project we figured unhappy path’s needed to be considered as well.
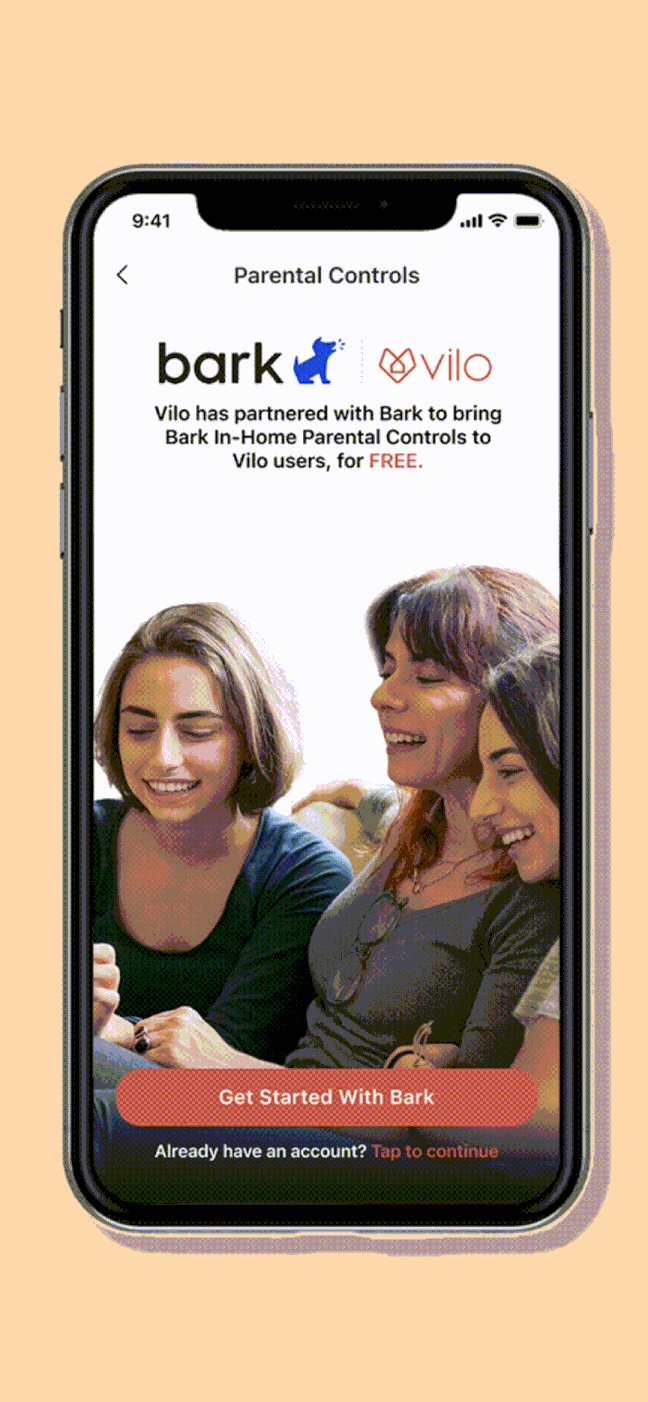
Iteration
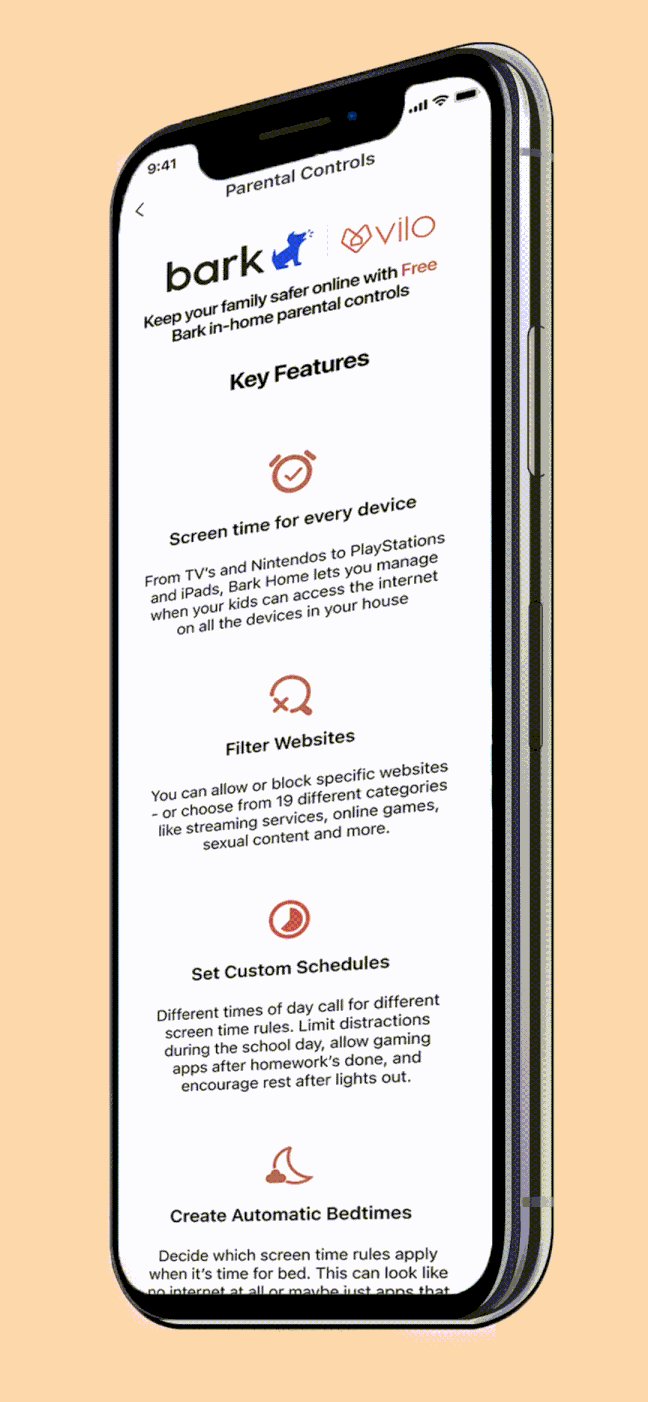
During the first iteration process, this was a very big step for us because initially because we thought the “ Get started” CTA on the first wireframe would work for both new and existing users. After finishing the flow, reviewing it with the team we sent it off to DEV and later found out that after DEV team had encountered an error when existing bark users landed on this page. After myself, DEV team, and our product manager had spoken about our road block, I had then hit the books on how we can incorporate 2 links for new and existing users to interact with our bark mobile login page.
Bark inside individual settings page> Vilo account level
This was a huge point because the way the app is broken down, the app has 2 levels of of management. The app level, and the individual network level.
Turning a subtle interaction, in to a forced interaction
With iteration 3, this was also another also a big thing for us because with enabling Bark, we wanted to entice our users to navigate to the next step. The way Bark is integrated, selecting the link would guide the users in to an in app mobile experience and with keeping that in mind, we understood a lot of users at this point would drop off and or leave the sign up process, so we tried to make the jump from Vilo to Bark the most seamless, most intuitive, and most user friendly way possible.
Final design
Measuring success
To give a users the understanding that they needed to upgrade the firmware to unlock this feature, our marketing manager had sent out email list, posted on our Facebook group, instagram to let our users know that this new integration is free, and all they needed to do was upgrade.
The response rate we got from our users were:
From 147 out of 497 users:
Responses to the email: 27
Acknowledges on FB: 102
Views, likes/ reactions on Instagram: 7
Reactions on Linkedin: 10
Next steps:
Repeat steps above
Checked on the portal to see how many users were still on old firmware and follow up with them via email
Takeaways
Improve moving forward
Better workflow with product manager/ DEV team
Learning Chinese to make it easy to communicate with team
Thinking of edge cases and unhappy path in the beginning
What we did well
Understanding technical constraints, and pivoting accordingly to bandwidth of team